Устройство Cytron Maker Pi Pico Mini поставляется с микроконтроллерной платой Raspberry Pi Pico или Raspberry Pi Pico W. Он имеет те же функции, что и более крупный Maker Pi Pico, включая светодиод GPIO, светодиод WS2812B Neopixel RGB, пассивный пьезозуммер, программируемые кнопки и кнопку сброса.
Нам хотелось бы поблагодарить Cytron за отправку платы Maker Pi Pico Mini, оснащенной Raspberry Pi Pico W, а также символьным ЖК-дисплеем RGB и литий-полимерной батареей 3,7 В. В этом уроке мы покажем, как сделать метеостанцию с платой Maker Pi Pico Mini, используя код Arduino и API OpenWeather.
Мы уже рассмотрели плату Maker Pi Pico Mini, поэтому подробнее рассмотрим аксессуары.
SparkFun SerЖК-символьный дисплей
SparkFun SerLCD — это дисплей 16×2 символов с микроконтроллером Microchip ATmega328P, который обрабатывает команды, отправляемые с хоста через соединение I2C, SPI или Qwicc (I2C). Дисплей RGB также поддерживает изменение цвета символов.
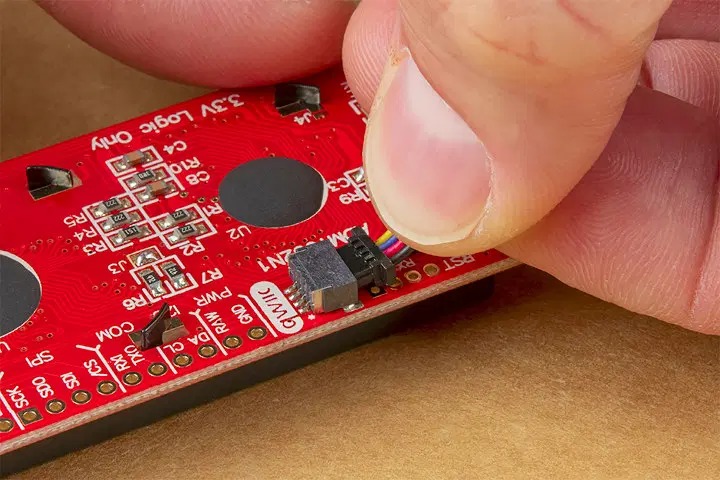
Мы подключим разъем Qwiic к порту Maker Pico W Mini Maker Pico W Mini, так как это наиболее удобно с прилагаемым кабелем, передающим как питание, так и сигналы I2C.
Батарея
Аккумулятор представляет собой литий-полимерный аккумулятор емкостью 1300 мАч и рабочим напряжением 3,7 В. Его можно подключить к разъему JST на плате Maker Pi Pico Mini, которая также поддерживает зарядку через порт USB.
Добавление платы Raspberry Pi Pico W в Arduino IDE
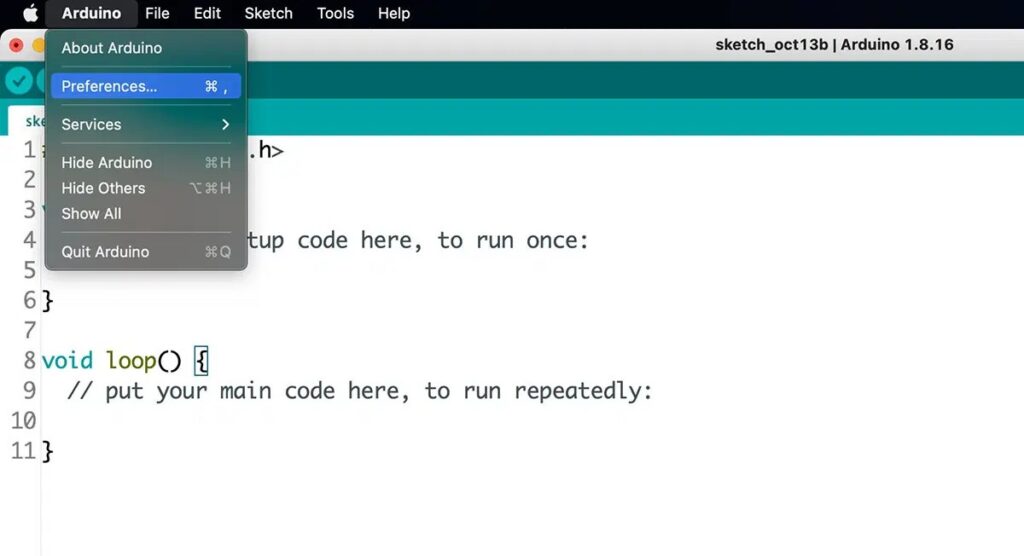
Предположим, вы уже установили Arduino IDE. Чтобы добавить плату в Arduino IDE, перейдите в « Файл» >>> «Настройки» в Windows/Linux или « Arduino» >>> «Настройки » в macOS, как показано на снимке экрана ниже.
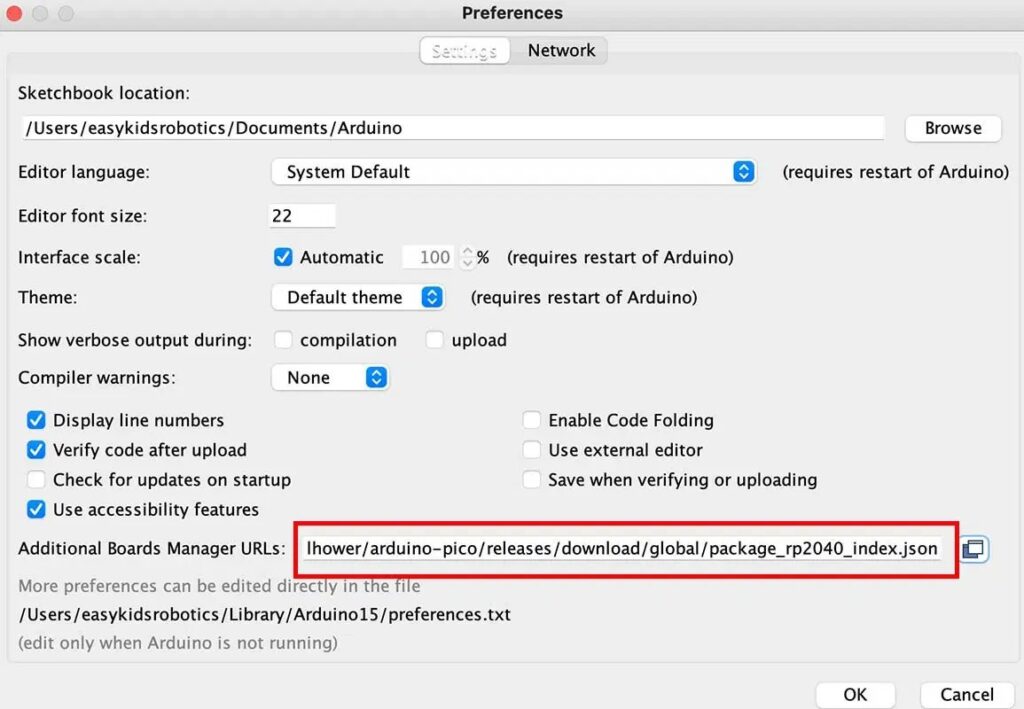
Введите URL-адрес Raspberry Pi Pico в поле «Дополнительные URL-адреса диспетчера плат»:
https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json
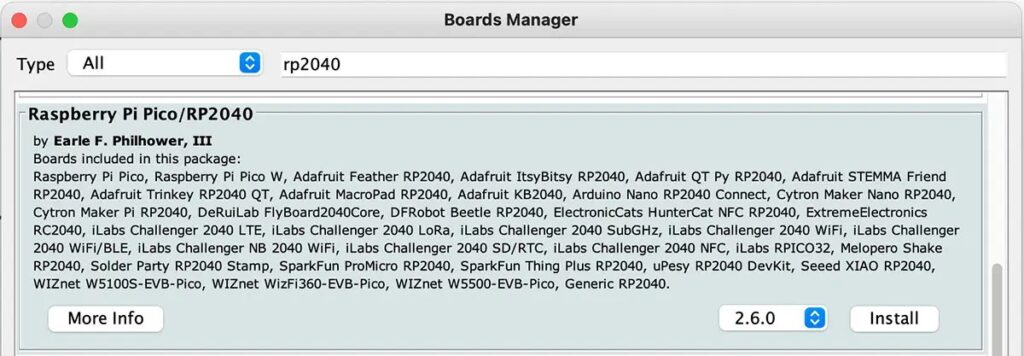
Теперь давайте перейдем в Инструменты >>> Плата >>> Управление платами , найдите «rp2040:» и установите поддержку «Raspberry Pi Pico/RP2040».
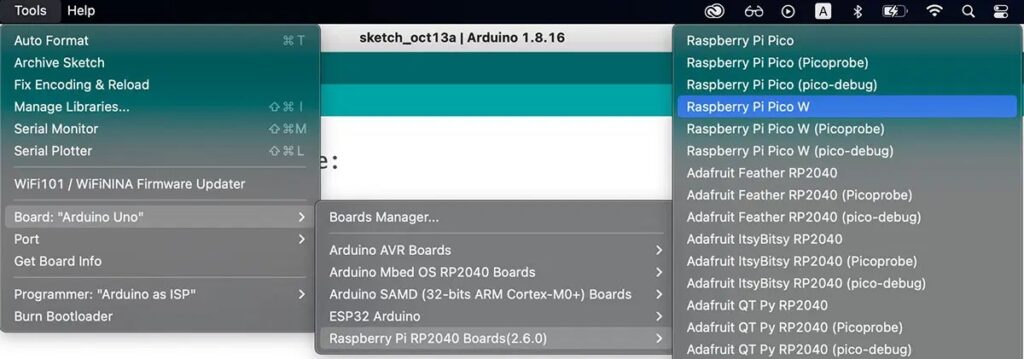
Теперь мы можем перейти в Инструменты >>> Плата >>> платы Raspberry Pi RP2040 и выбрать плату Raspberry Pi Pico W.
Установка библиотеки SparkFun SerLCD
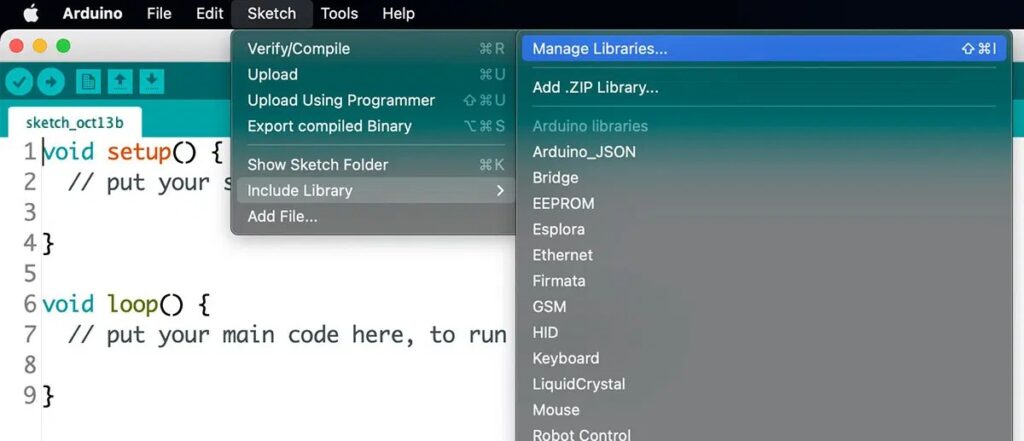
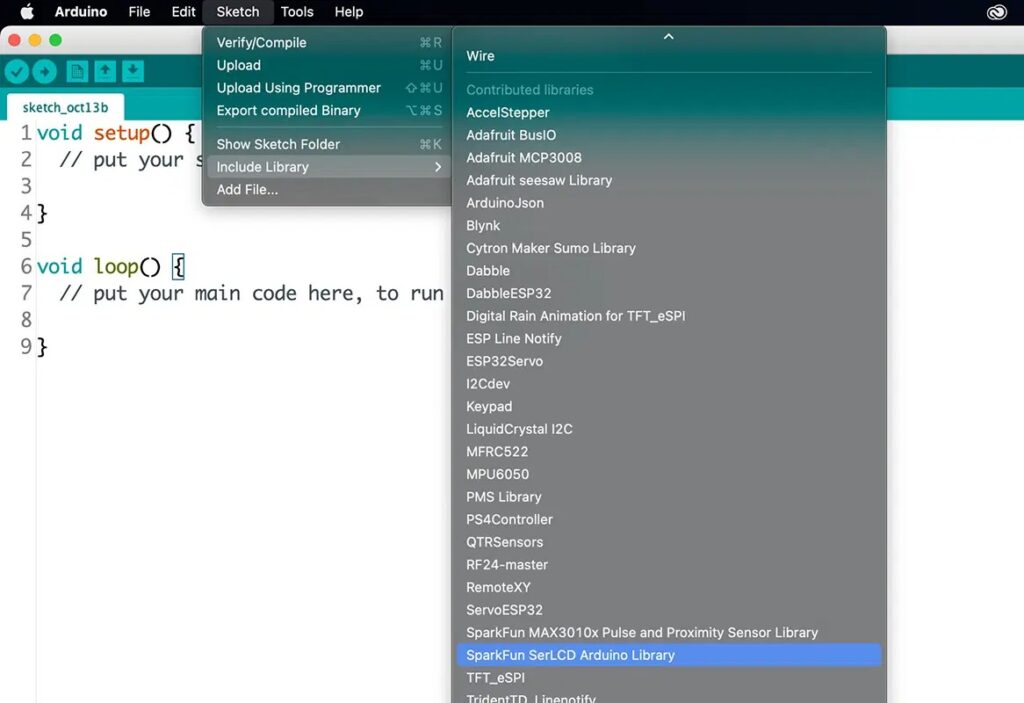
Теперь мы установим библиотеку для ЖК-дисплея. Перейдем в Скетч >>> Включить библиотеку >>> Управление библиотеками, как показано на скриншоте ниже.
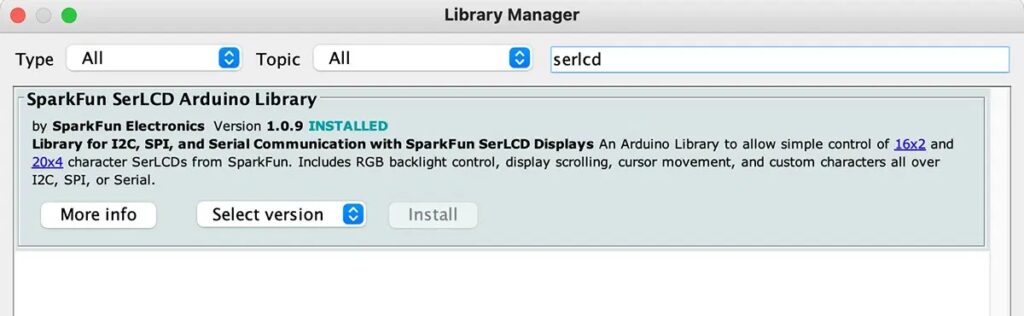
Теперь мы можем выполнить поиск «serlcd» в окне диспетчера библиотек и установить соответствующую библиотеку, а именно Sparkfun SerLCD Arduino Library.
Затем мы можем добавить библиотеку в наш проект, выбрав Скетч >>> Включить библиотеку >>> SparkFun SerLCD Arduino Library .
Библиотека появится в нашем коде:
#include <SerLCD.h>Отображение символов на SerLCD, изменение цвета подсветки
Приведенный ниже код изменяет символы и цвет подсветки, а также светодиод RGB (с использованием библиотеки NeoPixel). В частности, код проходит через 10 цветов, каждый из которых обновляется каждые 3 секунды.
#include <Wire.h>
#include <SerLCD.h> //Click here to get the library: http://librarymanager/All#SparkFun_SerLCD
#include <Adafruit_NeoPixel.h>
#define LED_PIN 28
#define LED_COUNT 1
Adafruit_NeoPixel strip(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
SerLCD lcd; // Initialize the library with default I2C address 0x72
void setup() {
Wire.begin();
strip.begin();
strip.show();
strip.setBrightness(50); //change the RGB brightness between 0-255
lcd.begin(Wire);
//By default .begin() will set I2C SCL to Standard Speed mode of 100kHz
Wire.setClock(400000); //Optional - set I2C SCL to High Speed Mode of 400kHz
}
void loop() {
lcd.setBacklight(0, 0, 0); //black is off
lcd.clear(); //Clear the display - this moves the cursor to home position as well
lcd.print("Black (off)");
strip.setPixelColor(0, strip.Color(0, 0, 0));
strip.show();
delay(3000);
lcd.setBacklight(255, 0, 0); //red
lcd.clear();
lcd.print("Red");
strip.setPixelColor(0, strip.Color(255, 0, 0));
strip.show();
delay(3000);
lcd.setBacklight(0xFF8C00); //orange
lcd.clear();
lcd.print("Orange");
strip.setPixelColor(0, strip.Color(255,127,0));
strip.show();
delay(3000);
lcd.setBacklight(255, 255, 0); //yellow
lcd.clear();
lcd.print("Yellow");
strip.setPixelColor(0, strip.Color(0, 255, 0));
strip.show();
delay(3000);
lcd.setBacklight(0, 255, 0); //green
lcd.clear();
lcd.print("Green");
strip.setPixelColor(0, strip.Color(0, 255, 0));
strip.show();
delay(3000);
lcd.setBacklight(0, 0, 255); //blue
lcd.clear();
lcd.print("Blue");
strip.setPixelColor(0, strip.Color(0, 0, 255));
strip.show();
delay(3000);
lcd.setBacklight(0x4B0082); //indigo, a kind of dark purplish blue
lcd.clear();
lcd.print("Indigo");
strip.setPixelColor(0, strip.Color(75,0,130));
strip.show();
delay(3000);
lcd.setBacklight(0xA020F0); //violet
lcd.clear();
lcd.print("Violet");
strip.setPixelColor(0, strip.Color(127,0,255));
strip.show();
delay(3000);
lcd.setBacklight(0x808080); //grey
lcd.clear();
lcd.print("Grey");
strip.setPixelColor(0, strip.Color(197, 197, 204));
strip.show();
delay(3000);
lcd.setBacklight(255, 255, 255); //white
lcd.clear();
lcd.print("White");
strip.setPixelColor(0, strip.Color(255, 255, 255));
strip.show();
delay(3000);
}
Все работает нормально, и вы можете посмотреть видео ниже, чтобы увидеть плату и код в действии.
Подключение Maker Pi Pico Mini к Интернету/WiFi
Код сначала пытается подключиться к WiFi и отображает сообщение о состоянии «Не подключено» красным цветом, пока подключение не будет успешным, после чего подсветка ЖК-дисплея переключается на зеленый цвет с сообщением «WiFi подключен» и IP-адресом. При попытке подключения светодиод RGB переливается радужным узором и становится зеленым при успешном подключении.
#include <WiFi.h>
#include <SerLCD.h>
#include <Wire.h>
#include <Adafruit_NeoPixel.h>
#define LED_PIN 28
#define LED_COUNT 1
Adafruit_NeoPixel strip(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
SerLCD lcd;
const char* ssid = "xxxxxxxxxx"; // WiFi SSD
const char* password = "xxxxx"; // Wifi password
void setup() {
Serial.begin(115200);
strip.begin();
strip.setBrightness(50); //set RGB brightness 0-255
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
Wire.begin();
Wire.setClock(400000);
Serial.println("Connecting to WIFI...");
lcd.begin(Wire); //Set up the LCD for I2C communication
lcd.clear();
lcd.setContrast(5); //Set contrast. Lower to 0 for higher contrast.
lcd.clear(); //Clear the display - this moves the cursor to home position as well
lcd.setBacklight(255, 0, 0);
lcd.clear();
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
lcd.setCursor(1, 0);
lcd.print(":WiFi Status:");
lcd.setCursor(2, 1);
lcd.print("Not Connected");
rainbow(10);
}
strip.setPixelColor(0, strip.Color(0, 255, 0));
strip.show();
Serial.println("");
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
lcd.setBacklight(0, 255, 0);
lcd.clear();
lcd.setCursor(2, 0);
lcd.print("WiFi Connect");
lcd.setCursor(1, 1);
lcd.print("IP:");
lcd.setCursor(4, 1);
lcd.print(WiFi.localIP());
}
void loop() {
}
void rainbow(int wait) {
for (long firstPixelHue = 0; firstPixelHue < 5 * 65536; firstPixelHue += 256) {
strip.rainbow(firstPixelHue);
strip.show(); // Update strip with new contents
delay(wait); // Pause for a moment
}
}Посмотрите видео ниже, чтобы увидеть результат.
Метеостанция Maker Pi Pico Mini с использованием OpenWeather API
В этом эксперименте мы будем использовать HTTP GET для получения данных о погоде через API openweathermap.org. API предоставляется бесплатно, но есть ограничение на количество запросов, о котором подробнее можно прочитать на сайте. Но бесплатного пакета достаточно для обучения и экспериментов.
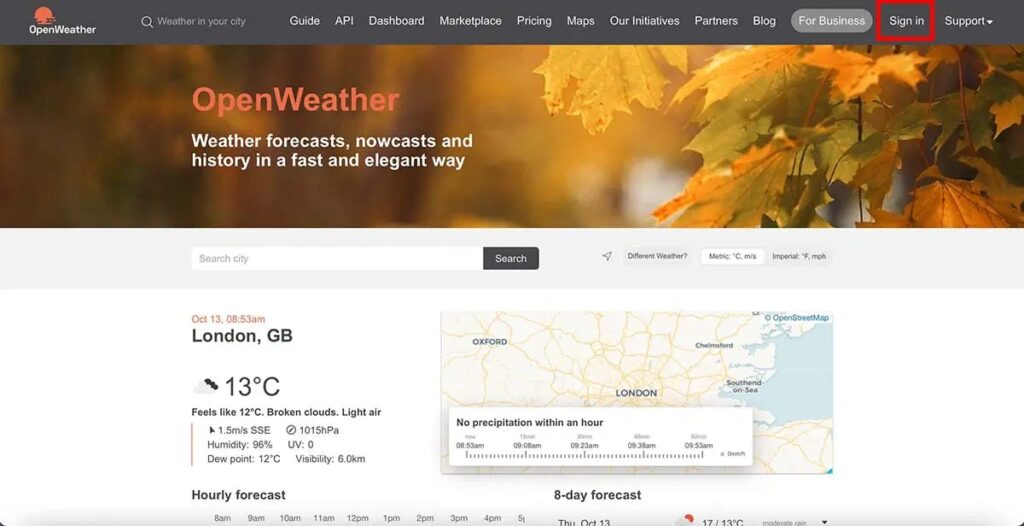
OpenWeatherMap — это веб-сайт, предоставляющий информацию о погоде, глобальные прогнозы погоды, исторические данные о погоде, карты погоды и т. д. Он очень прост в использовании: просто введите название города и страны, и вы получите информацию о погоде. Первый шаг — зарегистрироваться в службе, нажав «Войти» и создав учетную запись с именем пользователя, адресом электронной почты и паролем.
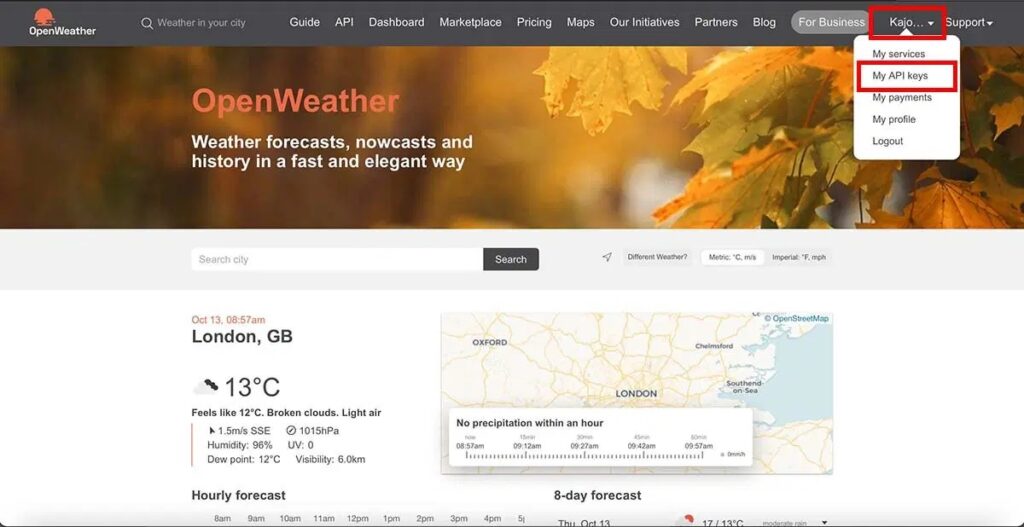
Как только это будет сделано, войдите в сервис и нажмите «Мои ключи API » .
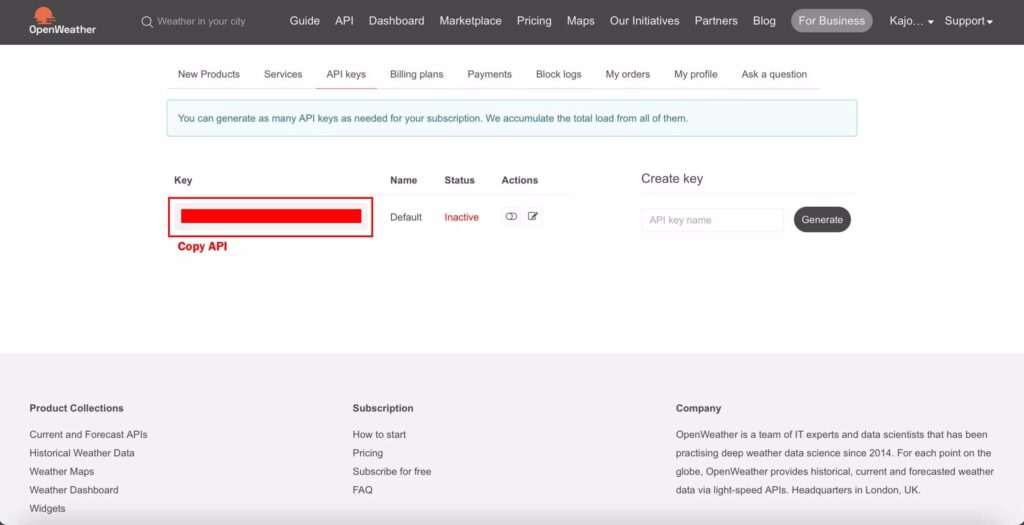
Просто скопируйте ключ API…
… так как вы будете использовать его в скетче Arduino.
Мы также установили город и страну как Бангкок и TH (код страны для Таиланда) выше, но их можно изменить на любой крупный город по всему миру, например, Лондон в Соединенном Королевстве с My_city = «Лондон», my_country_code = «ГБ».
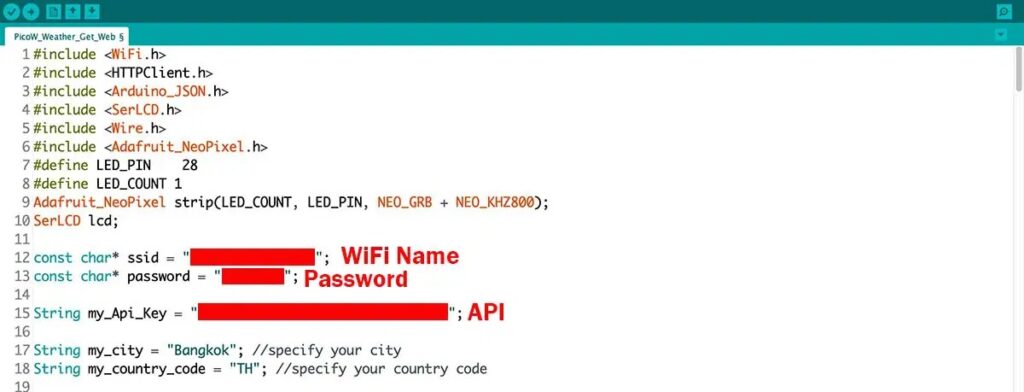
Вот код Arduino, который мы использовали с платой Maker Pi Pico Mini:
#include <WiFi.h>;
#include <HTTPClient.h>;
#include <Arduino_JSON.h>;
#include <SerLCD.h>;
#include <Wire.h>;
#include <Adafruit_NeoPixel.h>;
#define LED_PIN 28
#define LED_COUNT 1
Adafruit_NeoPixel strip(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
SerLCD lcd;
const char* ssid = "xxxxxxx";
const char* password = "xxxx";
String my_Api_Key = "xxxxxxxxxxxxxx";
String my_city = "Bangkok"; //specify your city
String my_country_code = "TH"; //specify your country code
unsigned long last_time = 0;
unsigned long timer_delay = 10000;
String json_array;
void setup() {
Serial.begin(115200);
strip.begin();
strip.show();
strip.setBrightness(50);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
Wire.begin();
Wire.setClock(400000);
Serial.println("Connecting to WIFI...");
lcd.begin(Wire); //Set up the LCD for I2C communication
lcd.clear();
lcd.setContrast(5); //Set contrast. Lower to 0 for higher contrast.
lcd.clear(); //Clear the display - this moves the cursor to home position as well
lcd.setBacklight(255, 0, 0);
lcd.clear();
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
lcd.setCursor(1, 0);
lcd.print(":WiFi Status:");
lcd.setCursor(2, 1);
lcd.print("Not Connect");
rainbow(10);
}
strip.setPixelColor(0, strip.Color(0, 255, 0));
strip.show();
Serial.println("");
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
lcd.setBacklight(0, 255, 0);
lcd.clear();
lcd.setCursor(2, 0);
lcd.print("WiFi Connect");
lcd.setCursor(1, 1);
lcd.print("IP:");
lcd.setCursor(4, 1);
lcd.print(WiFi.localIP());
Serial.println("First set of readings will appear after 10 seconds");
delay(3000);
}
void loop() {
if ((millis() - last_time) > timer_delay) {
if (WiFi.status() == WL_CONNECTED) {
String server = "http://api.openweathermap.org/data/2.5/weather?q=" + my_city + "," + my_country_code + "&APPID=" + my_Api_Key + "&units=metric";
lcd.clear();
lcd.setBacklight(255, 255, 255);
json_array = GET_Request(server.c_str());
Serial.println(json_array);
JSONVar my_obj = JSON.parse(json_array);
if (JSON.typeof(my_obj) == "undefined") {
Serial.println("Parsing input failed!");
return;
}
Serial.print("JSON object = ");
Serial.println(my_obj);
Serial.print("Temperature: ");
Serial.println(my_obj["main"]["temp"]);
Serial.print("Pressure: ");
Serial.println(my_obj["main"]["pressure"]);
Serial.print("Humidity: ");
Serial.println(my_obj["main"]["humidity"]);
Serial.print("Wind Speed: ");
Serial.println(my_obj["wind"]["speed"]);
lcd.setCursor(0, 0);
lcd.print("WEATHER: BANGKOK");
lcd.setCursor(1, 1);
lcd.print("T=");
lcd.print(my_obj["main"]["temp"]);
lcd.setCursor(7, 1);
lcd.print((char)223);
lcd.print("C");
lcd.setCursor(10, 1);
lcd.print("H=");
lcd.print(my_obj["main"]["humidity"]);
lcd.print("%");
}
else {
Serial.println("WiFi Disconnected");
}
last_time = millis();
}
}
String GET_Request(const char* server) {
HTTPClient http;
http.begin(server);
int httpResponseCode = http.GET();
String payload = "{}";
if (httpResponseCode > 0) {
Serial.print("HTTP Response code: ");
Serial.println(httpResponseCode);
payload = http.getString();
}
else {
Serial.print("Error code: ");
Serial.println(httpResponseCode);
}
http.end();
return payload;
}
void rainbow(int wait) {
for (long firstPixelHue = 0; firstPixelHue < 5 * 65536; firstPixelHue += 256) {
strip.rainbow(firstPixelHue);
strip.show(); // Update strip with new contents
delay(wait); // Pause for a moment
}
}
Посмотрите видео, встроенное ниже, отображающее погоду и температуру в Бангкоке на основе данных, предоставленных OpenWeatherMap.
Вот и все, мы только что сделали метеостанцию с батарейным питанием на основе платы Maker Pi Pico Mini и SparkFun SerLCD. Вы можете носить его с собой в любом месте, и вам просто нужно подключение Wi-Fi с подключением к Интернету.
Cytron продает Maker Pi Pico Mini в своем интернет-магазине по цене от 8,90 до 14,40 долларов в зависимости от опций. Полный комплект, используемый в этом руководстве, должен стоить около 50 долларов США с платой, дисплеем и батареей.
Это руководство изначально было опубликовано на сайте CNX Software Thailand на тайском языке.
Выражаем свою благодарность источнику из которого взята и переведена статья, сайту cnx-software.com.
Оригинал статьи вы можете прочитать здесь.