С тех пор , как я начал использовать BQ M10 для разработки консольных приложений, я давно хотел создать что-то интересное. Так как я графический разработчик по профессии и по сердцу, GLES стало следующим шагом на сенсорном Ubuntu. Эта статья рассказывает о создании и развертывании кода GLES на Ubuntu Touch.

Дисплей любого современного устройства Ubuntu сенсорный и работает на Mir — современном интерфейсе который помогает легче начать пользоваться устройством и вывести рабочий экран. Мы не будем сильно углубляться в Mir и EGL (EGL является связующим звеном между GLES и родной системой). Давайте начнем!
Подготовка к GLES на Ubuntu Touch:
sudo android-gadget-service enable writable sudo apt-get update sudo apt-get install build-essential gdb libmirclient-dev
Нам нужна основа. Mir / GLES на github и OpenGL учебник Джо Гроффа , а так же примеры Mir / EGL от Даниэля ван Вугта
git clone https://github.com/blu/hello-mir-gles2.git
Для сборки и установки нужно сделать так:
cd hello-mir-gles2 ./build.sh
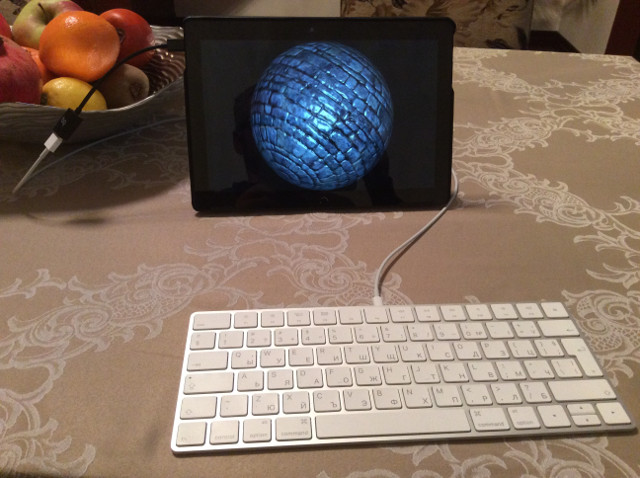
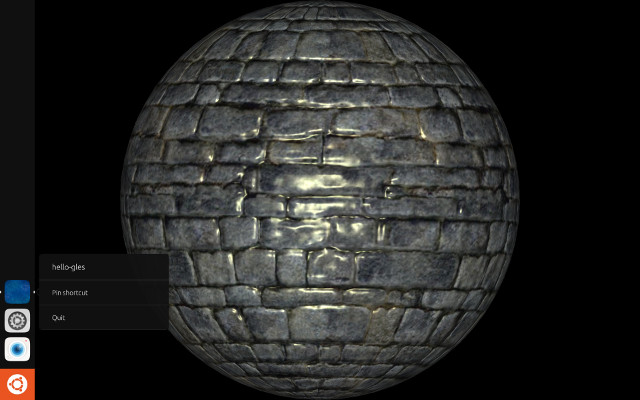
Тем самым вы сможете получить оригинальную основу мигалок полицейского авто. Альтернатива же отличается тангенциальным пространством и рельефным отображением и может быть построена путем передачи ARG ‘Guest’ в сценарий сборки:
./build.sh guest
Обе версии используют идентичную интерфейс — процедуру инициализации ресурсов и процедуру отрисовки кадров, так что вам не потребуется много усилий чтобы использовать соответствующие процедуры в рамках приложения hello.cpp.
Несколько слов об особенностях программирования GLES для Ubuntu Touch. Мне потребовалось некоторое время, чтобы вывести что-нибудь на экране, несмотря на то, у меня был правильно нарисованное изображение. Причина в том, что Unity8 на сенсоре не просто позволяет вам запустить окно рисования из терминала — вы получаете ваш Mir и EGL, но изображение не отобразится на на экране устройства если не предпринять определенные действия. У вас есть два варианта:
- Выберете пакет из вашего приложения, а затем установите его на панель приложений
- Используйте приложение для запуска приложения в окне (информация от Даниэля ван Вугта):
ubuntu-app-launch ./hello-gles
К сожалению, второй вариант (гораздо быстрее и удобнее) не возможен из — за ошибки , поэтому мы будем придерживаться первого. Из командной строки мы переходим к приложению и вносим изменения в файл .desktop
/opt/click.ubuntu.com/hello-gles/current/hello-gles.desktop
В этом файле, установите нужные аргументы Exec:
Exec=hello-gles -f -app tile 4 -app anim_step .0078125
После того, как мы преодолели все трудности мы получаем рабочее приложение, гладко работающее со всеми другими сенсорными элементами Ubuntu, такими как вкладка Launcher в левом краю рабочего стола и выпадающая панель (см скриншот).

Теперь и вы попробуйте GLES кодирование на устройстве Ubuntu Touch — у вас есть основы:
- Цикл рендеринга App и мигающий экран в hello.cpp
- Создание Mir и последующей связки его с EGL в eglapp.cpp
- Bump-отображение праймера в app_sphere.cpp
- Различные помощники распределены в util_* TUs и hello.cpp
- Все файлы, необходимые для генерации пакета находятся в папке ресурсов.
В заключение,разработка на Ubuntu Touch, является вполне жизнеспособным сценарием (Почти IOS!). Кроме того, ГПУ в BQ M10 оказалось очень хорошим современным GLES3 (3.1) . На самом деле, это мое первое портативное устройство с GLES 3.1, так что я пока ещё не до конца в нём разобрался.
Выдержки из логов праймеров:
EGL версия, производитель, расширения:
1.4 Android META-EGL
Android
EGL_KHR_get_all_proc_addresses EGL_ANDROID_presentation_time EGL_KHR_image EGL_KHR_image_base EGL_KHR_gl_texture_2D_image EGL_KHR_gl_texture_cubemap_image EGL_KHR_gl_renderbuffer_image EGL_KHR_fence_sync EGL_KHR_create_context EGL_ANDROID_image_native_buffer EGL_KHR_wait_sync EGL_ANDROID_recordable EGL_HYBRIS_native_buffer2 EGL_HYBRIS_WL_acquire_native_buffer EGL_WL_bind_wayland_display
…
GL версия, производитель, визуализатор, GLSL версия, расширения:
OpenGL ES 2.0 (OpenGL ES 3.1)
ARM
Mali-T720
OpenGL ES GLSL ES 3.10
GL_EXT_debug_marker GL_ARM_rgba8 GL_ARM_mali_shader_binary GL_OES_depth24 GL_OES_depth_texture GL_OES_depth_texture_cube_map GL_OES_packed_depth_stencil GL_OES_rgb8_rgba8 GL_EXT_read_format_bgra GL_OES_compressed_paletted_texture GL_OES_compressed_ETC1_RGB8_texture GL_OES_standard_derivatives GL_OES_EGL_image GL_OES_EGL_image_external GL_OES_EGL_sync GL_OES_texture_npot GL_OES_vertex_half_float GL_OES_required_internalformat GL_OES_vertex_array_object GL_OES_mapbuffer GL_EXT_texture_format_BGRA8888 GL_EXT_texture_rg GL_EXT_texture_type_2_10_10_10_REV GL_OES_fbo_render_mipmap GL_OES_element_index_uint GL_EXT_shadow_samplers GL_OES_texture_compression_astc GL_KHR_texture_compression_astc_ldr GL_KHR_texture_compression_astc_hdr GL_KHR_debug GL_EXT_occlusion_query_boolean GL_EXT_disjoint_timer_query GL_EXT_blend_minmax GL_EXT_discard_framebuffer GL_OES_get_program_binary GL_OES_texture_3D GL_EXT_texture_storage GL_EXT_multisampled_render_to_texture GL_OES_surfaceless_context GL_OES_texture_stencil8 GL_EXT_shader_pixel_local_storage GL_ARM_shader_framebuffer_fetch GL_ARM_shader_framebuffer_fetch_depth_stencil GL_ARM_mali_program_binary GL_EXT_sRGB GL_EXT_sRGB_write_control GL_EXT_texture_sRGB_decode GL_KHR_blend_equation_advanced GL_OES_texture_storage_multisample_2d_array GL_OES_shader_image_atomicGL_MAX_TEXTURE_SIZE: 8192
GL_MAX_CUBE_MAP_TEXTURE_SIZE: 4096
GL_MAX_VIEWPORT_DIMS: 8192, 8192
GL_MAX_RENDERBUFFER_SIZE: 8192
GL_MAX_VERTEX_ATTRIBS: 16
GL_MAX_VERTEX_UNIFORM_VECTORS: 1024
GL_MAX_VARYING_VECTORS: 15
GL_MAX_FRAGMENT_UNIFORM_VECTORS: 1024
GL_MAX_COMBINED_TEXTURE_IMAGE_UNITS: 48
GL_MAX_VERTEX_TEXTURE_IMAGE_UNITS: 16
GL_MAX_TEXTURE_IMAGE_UNITS: 16
Благодарим сайт cnx-software.com за предоставленную информацию.
Оригинал статьи тут